computer-science-computational-thinking-post2
boost course의 강의 내용으로 공부를 진행하였습니다.
정보의 표현
우리는 컴퓨터를 통해 다양한 정보를 처리합니다. 간단한 숫자부터 시작해서, 문자, 사진, 영상, 음악까지. 정보를 표현하는 형태는 매우 많습니다.
컴퓨터는 어떻게 이런 다양한 정보를 처리할 수 있을까요?
학습 목표
컴퓨터가 문자, 사진, 영상, 음악 등 다양한 정보를 처리하는 방식을 설명할 수 있습니다.
핵심 단어
- ASCII
- 유니코드
- RGB
문자의 표현
지난 시간에 컴퓨터가 스위치를 ON/OFF하면서 숫자를 표현한다고 했습니다.
그럼 과연 문자는 어떻게 표현할까요?
바로 문자를 숫자로 표현 할 수 있도록 정해진 약속(표준)이 있습니다.
그 중 하나는 설명미국정보교환표준부호 ASCII(아스키코드/American Standard Code for Information Interchange) 입니다.
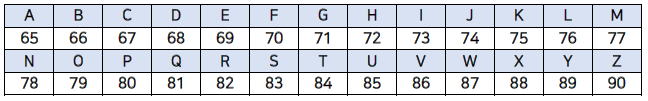
총 128개의 부호로 정의되어 있는데, 가령 알파벳 A는 10진수 기준으로 65, 알파벳 B는 66로 되어있습니다.

그럼 A를 지난 강의에서 배운 2진법으로 표현해볼까요?
우선 10진법 기준으로 65이므로 26x1 + 25x0 + 24x0 + 23x0 + 22x0 + 2x0 + 1x1 (64+1)로 표현할 수 있습니다.
따라서 A를 2진법로 표현하면 1000001 입니다.
이 외에도 Unicode라는 표준에서는 더 많은 비트를 사용하여 더 다양한 다른 문자들도 표현가능 하도록 지원하고 있습니다. ASCII로는 문자들을 표현하기에 충분하지 않았기 때문입니다.
Unicode는 😂(기쁨의 눈물) 이런 이모티콘 까지 표현할 수 있게 해주었습니다. 이 이모티콘은 10진법으로 128,514입니다. 2진법으로는 11111011000000010 입니다.
만약 여러분이 스마트폰으로 😂(기쁨의 눈물) 이모티콘을 친구의 스마트폰으로 보낸다면 11111011000000010 이라는 0과 1의 패턴을 보낸것입니다.
그럼 친구의 스마트폰의 안드로이드 혹은 iOS는 0과 1의 패턴을 받아 노란색 얼굴에 눈물을 흘리고 있는 사진으로 보여줍니다.
그림, 영상, 음악의 표현
문자와 같이 그림도 역시 숫자로 표현할 수 있습니다.
우리가 스크린을 통해 보는 그림을 자세히 살펴 보면 수많은 작은 점들이 빨간색, 초록색, 파란색을 띄고 있습니다.
이런 작은 점을 픽셀이라고 부릅니다. 각각의 픽셀은 세 가지 색을 서로 다른 비율로 조합하여 특정한 색을 갖게 됩니다.
예를 들어 빨간색 72, 초록색 72, 파란색 33을 섞게 되면 노란색이 되는 것과 같은 방식입니다.
이 숫자들을 표현하는 방식을 RGB(Red, Green, Blue)라고 합니다.
즉, 노란색의 커다란 이미지는 72 73 33 으로 정의되는 무수히 많은 픽셀들의 RGB코드(숫자)로 표현할 수 있습니다.
영상 또한 수많은 그림을 빠르게 연속적으로 이어 붙여놓은 것이기 때문에 숫자로 표현이 가능합니다.
음악도 마찬가지로 각 음표를 숫자로 표현할 수 있습니다.
